Que tengais unas felices fiestas y un mejor 2014 n__n
domingo, 22 de diciembre de 2013
viernes, 13 de diciembre de 2013
Bocetos rapidos - Dibujando por dibujar
Bienvenidos seáis todos a este pequeño blog sobre ilustración y diseño digital n__n
Este sera uno de esos post que publico de tanto en tanto para dedicarlo solo a mostrar algunos de los bocetos que hago para pasar el rato y practicar un poco con el lápiz.
Aunque estos son un tanto especiales ya que están realizados durante la hora de descanso que tengo en el trabajo para comer, y que también aprovecho para hacer estos dibujillos rápidos, realizados en unos 20 minutos o media hora, como mucho.
Los primeros los hice en un blog cuadriculado que tenia por casa, así que, aunque he intentado eliminar ese cuadriculado después de escanear los dibujos, en algunas zonas, especialmente las mas oscuras, aun puede verse (como podréis apreciar en la imagen inferior)
Inicialmente no pensaba subir estos bocetos al blog, de ahí que no me importara mucho el tipo de papel en que los hacia, pero he pensado que podría ser interesante mostrarlos, aunque no tengan una calidad excesiva, ya que aparte de estar hechos en poco tiempo, me he marcado la norma de no borrar nada a no ser que lo considere imprescindible.
Espero subir mas en un futuro,dibujados ya en un papel blanco para evitarme problemas, siempre que el resultado sea al menos minimamente aceptable.
viernes, 29 de noviembre de 2013
Truconsejos - Controla la opacidad
Bienvenidos seáis a un nuevo post de truconsejos de este pequeño blog sobre diseño digital con software libre n__n
En uno de mis primeros truconsejos explique las que para mi son las principales normas a seguir cuando realizamos alguna manipulación o retoque fotográfico, entre las cuales aconsejaba que hay que controlar el manejo de las capas así como sus formas de fusión.
En este post me gustaría resaltar la importancia que puede tener, tanto en el retoque como en el diseño de imágenes bitmap, el poder ajustar la opacidad de una capa, ya sea con la opción de Opacidad como utilizando mascaras.
Hoy en día todos los programas de manipulación de imágenes incluyen en el cuadro de dialogo de las capas una opción de Opacidad que nos permite ajustar a nuestro gusto el nivel de transparencia de la capa, pero si queremos conseguir mejores resultados podemos utilizar una mascara y añadir degradados para hacer que determinadas zonas de la capa sean mas visibles y otras mas transparentes.
En la imagen superior he utilizado un degradado de blanco a negro en las mascaras de las dos capas que contiene los rótulos de la fotografía panorámica para que los cuadrados blancos se vayan haciendo cada vez menos opacos.
También podemos utilizar modos de fusión que crean el efecto de transparencia con las capas inferiores, y que deberemos elegir teniendo en cuenta los colores de las capas que interactuaran entre si, ya que algunos modos de fusión funcionan mejor con colores oscuros y otros con colores claros.
En este rotulo he copiado la capa principal que contiene el texto cuatro veces y he aplicado diferentes grados de opacidad a cada una de las copias, así como el modo de fusión Pantalla (utilizando Gimp) en los brillos del texto para aumentar el efecto de destello.
Los programas profesionales como Photoshop añaden otra opción de transparencia llamada relleno , que se diferencia de la opacidad en que solo afecta a la capa en si y no a los efectos como biseles o sombras, con lo que podemos conseguir interesantes efectos cristalinos.
Y como siempre digo, lo mejor es probar diferentes combinaciones y experimentar , a ver que conseguimos.
sábado, 16 de noviembre de 2013
Efecto Halftone - Foto de periódico
Bienvenidos seáis una vez mas a este pequeño rincón de la red dedicado al diseño y la ilustración digital n__n
Siguiendo con el tema de los efectos fotográficos, en este post veremos como hacer, con Gimp, que una fotografía parezca impresa en un periódico simulando la trama de puntos que suele utilizarse en este medio debido a que suelen utilizar una menor cantidad de puntos por pulgada.
Este efecto fotográfico, llamado Halftone, no es tan sencillo como los anteriores pero aun así no reviste una excesiva complejidad y podemos lograrlo con unos pocos clics.
Primero de todo tenemos que duplicar la fotografía creando una nueva capa, lo que podemos hacer clicando en el icono de Duplicar capa de la pestaña de capas.
Desaturamos la capa duplicada con la opción Desaturar del menú Colores, con lo que esta capa pasara a ser en blanco y negro.
Si ha quedado muy clara podemos oscurecerla utilizando las opciones de Brillo y contraste o Niveles del mismo menú o bien duplicando la capa , rediciendo su opacidad al 50 % y combinando las dos capas desaturadas con la opción Combinar hacia abajo que aparece al hacer clic con el botón derecho sobre la miniatura de la capa.
Para conseguir el efecto de punteado aplicamos el filtro Papel de periódico que se encuentra en el submenu Distorsiones del menú Filtros con los siguientes parámetros:
- Activamos el modo CMYK
- Sobremuestreo en 15 (el máximo)
- Tamaño de la celda entre 5 y 10 (aunque esto dependerá del tamaño y resolución de la imagen)
Ponemos la capa en modo Solapar o Claridad suave, para que se combine con la capa inferior, que contiene la fotografía original, y ya habremos terminado.
Si queda muy oscuro siempre podremos modificar la opacidad de la capa suprior, para que el punteado no sea excesivo y emborrone en exceso la fotografía.
La imágenes que he utilizado como base para hacer este efecto Halftone las he obtenido de la web bancodeimagenesgratis.com, donde podéis encontrar una enorme cantidad de fotografías que os pueden ser muy útiles para vuestros trabajos.
sábado, 2 de noviembre de 2013
Xnsketch - Efecto lapiz de color
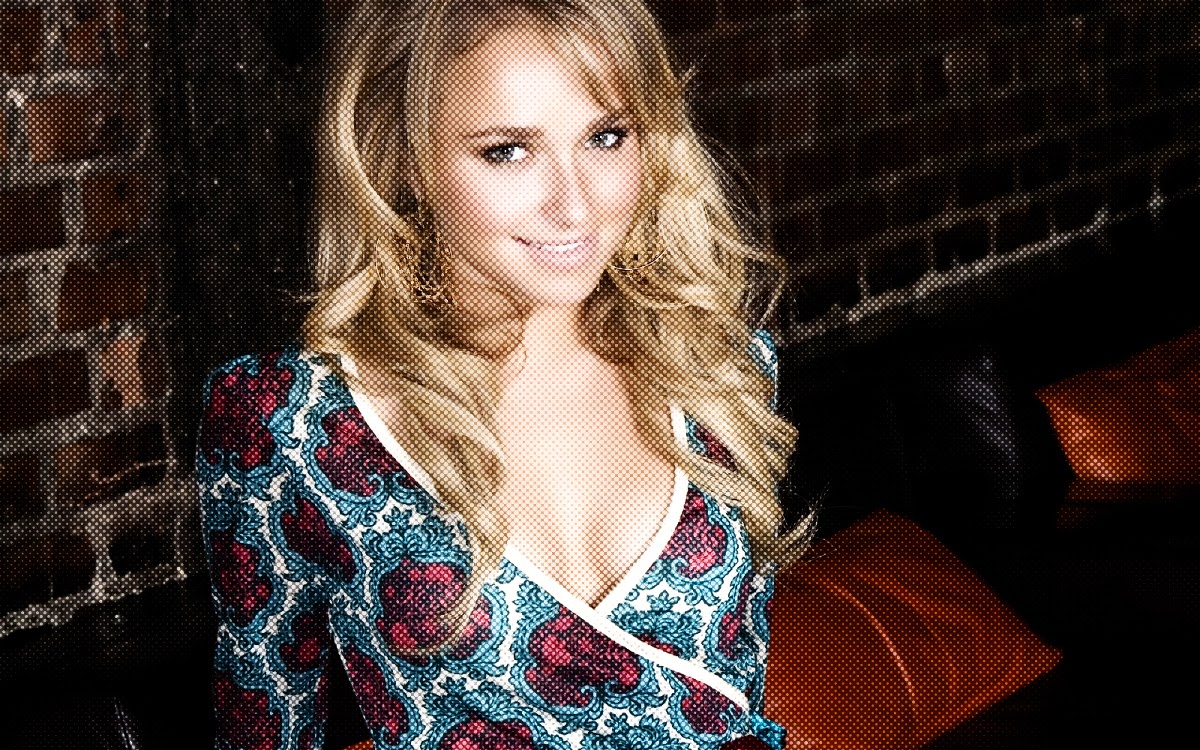
Después de la mini entrada dedicada al día de Halloween, en este post mostrare de nuevo un filtro del programa Xnsketch, similar al que permitía transformar una fotografía en un dibujo a lápiz o carboncillo, pero esta vez a todo color.
Se trata del filtro Sketch 1, que como podéis ver crea, en una fotografía, la apariencia de ser una ilustración realizada con lapices de colores.
Este filtro puede utilizarse con todo tipo de fotografías, pero como suele ser habitual con estos efectos, resulta especialmente indicado en rostros humanos y si la fotografía no es demasiado oscura o tiene muchas zonas en la sombra, lo que hace que todo quede un tanto emborronado.
Otro filtro similar es Pencil, que consigue un resultado muy parecido, pero imitando de forma mas natural los trazados de un lápiz, aunque en lo que se refiere a acabado yo prefiero el filtro Sketch 1, aunque claro para gustos colores (y nunca mejor dicho)
Aquí podéis ver las dos ultimas fotos de este post con el efecto Pencil, para que vosotros mismos las copareis con las anteriores y juzguéis vosotros mismos.
Como de costumbre, las fotografías que he utilizado para crear los efectos de esta entrada las he obtenida de la web bancodeimagenesgratis, donde podéis encontrar una infinidad de fotografías de libre uso para vuestros diseños y proyectos.
viernes, 25 de octubre de 2013
viernes, 18 de octubre de 2013
Xnsketch - efecto lapiz
Bienvenidos seáis una vez mas a este pequeño rincón de la red creado para los aficionados a la ilustración y el diseño digital n__n
En mayo de este año publique una entrada dedicada a un programa gratuito, Xnsketch, que permitía crear interesantes efectos en unos clics, en esta ocasión veremos como utilizar uno de los mejores filtros de este programa, que transforma una fotografía en algo similar a un boceto hecho a lápiz o carboncillo.
Este filtro es Sketch B&N, y podemos mejorarlo utilizando también el filtro Hatching de este mismo programa.
Pero ya que este programa solo nos permite aplicar un efecto a la vez, para utilizar estos dos filtros de forma adecuada, usaremos Gimp y su capacidad de trabajar con capas (aunque también podríamos utilizar otros programas similares como Photoshop o Krita)
Primero aplicaremos cada uno de estos efectos con Xnsketch, ajustando los parámetros a nuestro gusto, pero procurando que la imagen no quede muy oscura y grabaremos el resultado de ambos en dos archivos de imagen diferentes.
Luego solo tenemos que abrir con Gimp primero el archivo en el que hayamos creado el efectos Sketch B&N y luego abrimos con la opción Abrir como capas de menú Archivo la imagen con el filtro Hatching, de manera que aparecerá como una nueva capa en la imagen.
Para terminar solo tenemos que poner esta capa en modo Multiplicar para que se combine con la capa inferior y habremos logrado un resultado como el de las imágenes de ejemplo de este post.
Este efecto es especialmente eficaz en fotografías de rostros, pero también puede ser muy efectivo con paisajes naturales o urbanos.
Las fotografías que he utilizado como base para crear las imágenes de este post son como de costumbre cortesía de www.bancodeimagenesgratis.com una web donde podréis encontrar infinidad de fotografías de libre uso.
viernes, 4 de octubre de 2013
Texto y formas
Bienvenidos seáis una vez mas a este pequeño blog sobre diseño e ilustración con programas de software libre n__n
Esta sera otra de esas entradas, que de vez en cuando escribo, sobre como crear rótulos, logos y títulos con las herramientas de texto de programas como Gimp o Inkscape.
La diferencia es que en esta ocasión pondré algunos ejemplos de como podemos añadir a estos rótulos formas creadas con las Herramientas de seleccion o con Curvas Bezier, que con Gimp podemos hacer con la Herramienta de ruta.
Para empezar podéis ver la siguiente imagen en la que en el titulo de mi blog e sustituido la "i" de "lápiz" por un la imagen de un lápiz, similar al de la cabecera, creado solo con las herramientas de Selección libre y Selección elíptica (para hacer la base)
Para hacer este lápiz tendríamos que ir creando las distintas formas con la Selección libre y rellenarlas del color que queramos, lo mejor es crear los elementos de los diferentes colores en capas separadas y una vez hecho el lápiz utilizar nuevas capas para añadir los brillos y las sombras (para esto ultimo podemos seleccionar la zona en la que queramos crear el brillo o la sombra con la Herramienta de selección difusa, lo que en Photoshop es la Varita mágica)
En esta otra imagen, donde la forma de corazón sustituye a la palabra "love" quería utilizar una forma predeterminada, y ya que Gimp carece de estas formas he utilizado una del programa de dibujo de la Suit LibreOffice que luego he copiado y pegado en el archivo de Gimp.
Al igual que en la imagen anterior luego le he añadido las sombras y los brillos para darle una sensación de volumen.
Y para acabar una viñeta típica de los comics de humor, una onomatopeya de una explosión, en la que he utilizado las formas predeterminadas para hacer las estrellas y el bocadillo del fondo.
espero ir publicando con el tiempo mas entradas de este tipo, en las que incluiré objetos creados con selecciones en rótulos y dibujos, intentando que estos sean cada vez mas complejos.
viernes, 20 de septiembre de 2013
Chibi chicas
Bienvenidos seáis todos a este blog sobre diseño y ilustración digital n__n
Hace ya algún tiempo, en junio del 2011, escribí una entrada donde explicaba las premisas básicas para dibujar chibis, o como también se les conoce en occidente Superdeformed.
Dibujar estos personajes caricaturescos puede ser mas complicado si se trata de chibis femeninos, ya que por su naturaleza de personajes de caricatura deformada, y ante todo cabezones, resulta mas difícil mantener en ellos un aspecto femenino.
Dibujar un chibi significa básicamente crear una versión deformada y con una cara mas infantilizada de un personage normal, en el caso de chibis masculinos podemos utilizar lineas angulosas para crearlos, pero si creamos el chibi de una chica tendremos que utilizar lineas mas suaves y redondeadas.
Y sobre todo hay que recordar que este tipo de caricaturas se caracterizan sobre todo por tener la cabeza muy grande con respecto al resto del cuerpo (de modo que la altura total del cuerpo es de unas tres o cuatro cabezas) y unos ojos también mas grandes de lo normal.
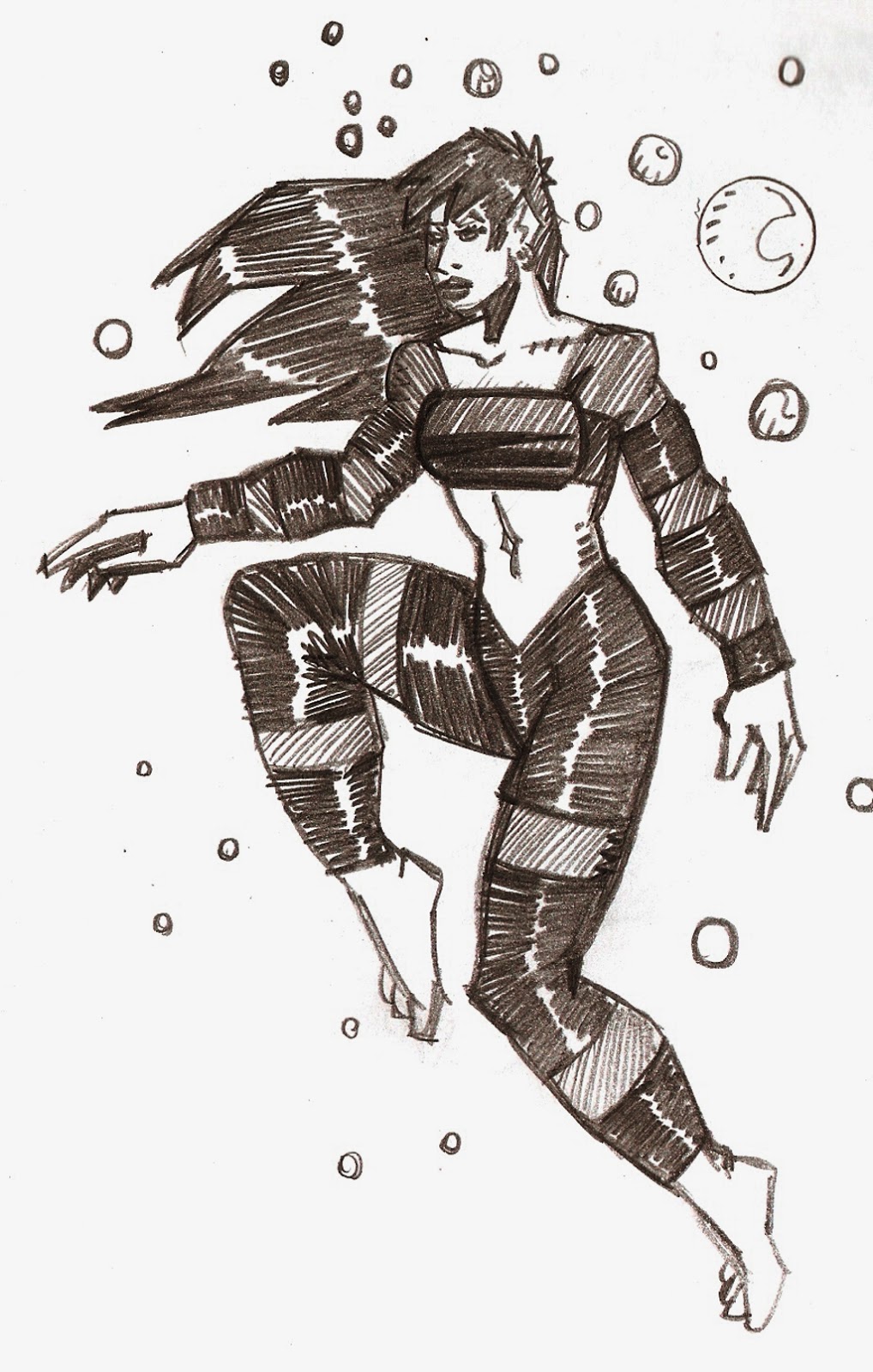
Aquí tenéis un ejemplo de chibi brujita, donde he intentado que, aunque sea un dibujo caricaturesco, siga manteniendo una figura femenina y mas o menos sexy.
Y para termina os dejo unos ejemplos de ojos que se pueden utilizar para realizar chibis o otros tipos de dibujos ya sean o no caricaturas.
viernes, 6 de septiembre de 2013
Texto con Inkscape
Bienvenidos seáis todos a la primera entrada de este blog después del parón veraniego n__n
En esta primera entrada post vacacional quiero explicar como utilizar conjuntamente dos de mis programas de software libre favoritos, Gimp e Inkscape , para realizar logotipos y rótulos de una manera mas o menos sencilla y rápida.
Inkscape es una potente herramienta de diseño vectorial en la que se incluyen increíbles filtros que nos pueden ser especialmente útiles a la hora de realizar rótulos o aplicarlos a diferentes tipografías para lograr efectos como el de la imagen superior llamado Cristal helado.
Estos efectos se encuentran en el menú Filtros , que esta dividido en varias categorías, entre ellas Sombreados 3D no realistas, que nos permite dar volumen a las formas o textos sobre los que lo apliquemos, como en el texto la primera imagen de este post.
Otro buen ejemplo seria el de este rotulo en el que he utilizado la opción Joyería de esmalte del grupo Materiales, que le da al texto la sensación de estar recubierto algún tipo de esmalte o pintura metalizada.
Esta tercera imagen esta creada con el filtro Bultos burbujeantes del submenu Bultos, con el que conseguimos que el rotulo tenga un aspecto similar a la piedra o roca.
Y como ultimo ejemplo en este post podéis ver como queda un texto con el nombre de este blog aplicándole el efecto de Vidrio roto del grupo de filtros Texturas.
Podemos modificar los diferentes parámetros de cada filtro activando las opciones del Editor de filtros, que también podemos encontrar en el menú Filtros.
En todos estos ejemplos, solo el texto esta realizado con Inkscape, el resto de la imagen como los fondos, el efecto de aura de la segunda imagen, el reflejo de la primera o el marco y la sombra del texto de la ultima están hechos editando los rótulos creados con Inkscape utilizando Gimp.
Para ello primero tenemos que exportar la imágen vectorial con la que trabajamos en Inkscape a una imágen de mapa de bits, lo que podemos hacer con la opción Exportar mapa de bits del menú Archivo.
Una vez tengamos el archivo bitmap ya podremos abrirlo con Gimp (o cualquier otro editor de imágenes, como Krita o Photoshop) y añadirle o modificarle todo lo que se nos pase por la cabeza.
Las posibilidades que nos brinda el poder combinar estos dos programas son inmensas y el limite, como se suele decir en estos casos solo lo pondrá nuestra imaginación.
viernes, 9 de agosto de 2013
¡Blog de vacaciones!
Bienvenidos seáis todos a la entrada mas veraniega de este blog n__n
Como ya hice el año pasado aquí os dejo este post para avisaros de que mi blog estará inactivo este mes de agosto, para que me pueda tomar un descanso y recargar pilas (y por que con el calor siempre me pongo en plan bago y no tengo muchas ganas de hacer nada)
Os deseo a todos que paséis también un buen veranito allí donde os encontréis, ¡Nos vemos en septiembre!
La fotografía que he utilizado para hacer el fondo de la imagen de este post es, como de costumbre cortesía de bancodeimagenesgratis.com una web donde podéis encontrar multitud de imágenes de libre uso para vuestros diseños y proyectos.
sábado, 27 de julio de 2013
De foto a dibu
Bienvenidos seáis una vez mas a mi pequeño rincón de la web n__n
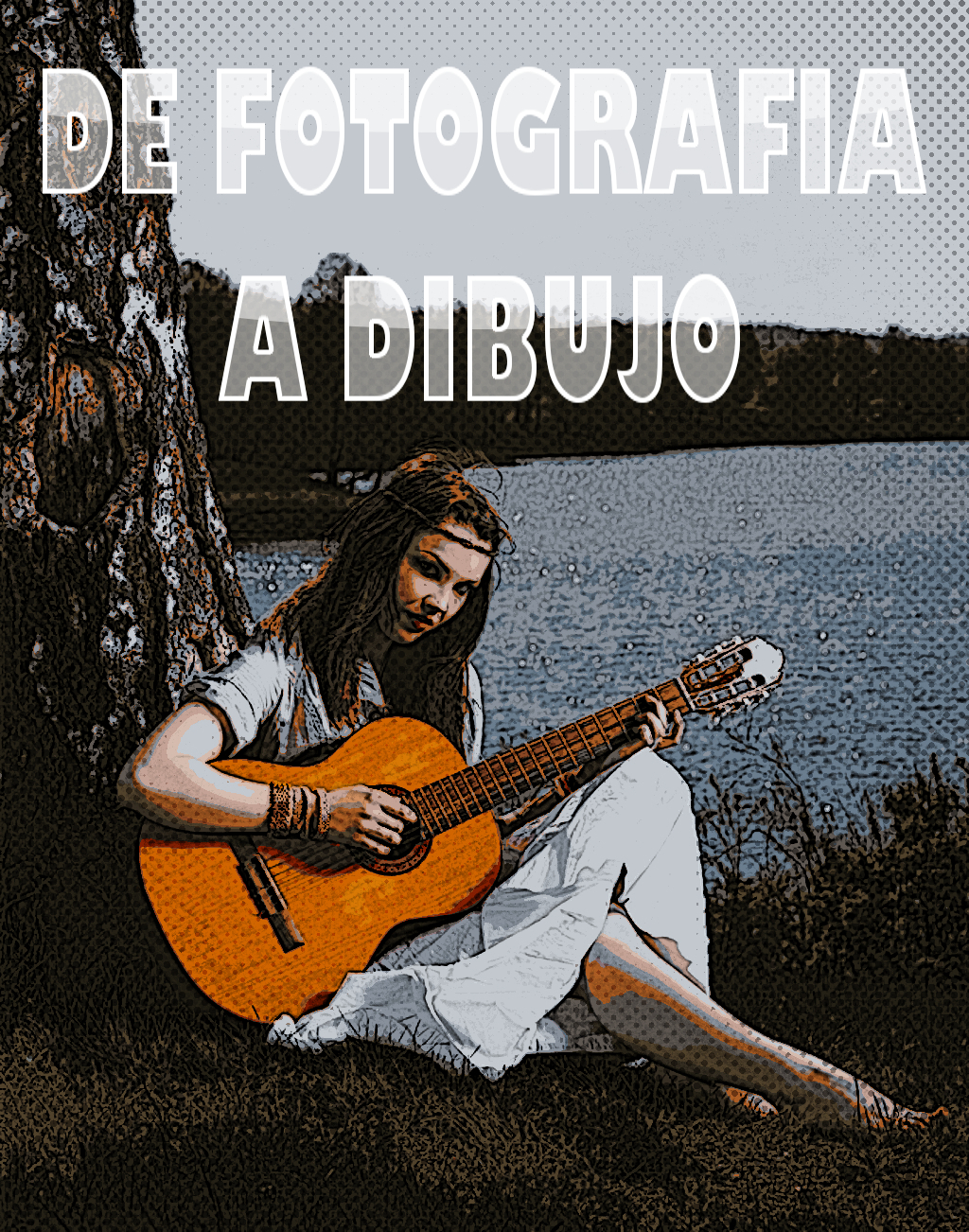
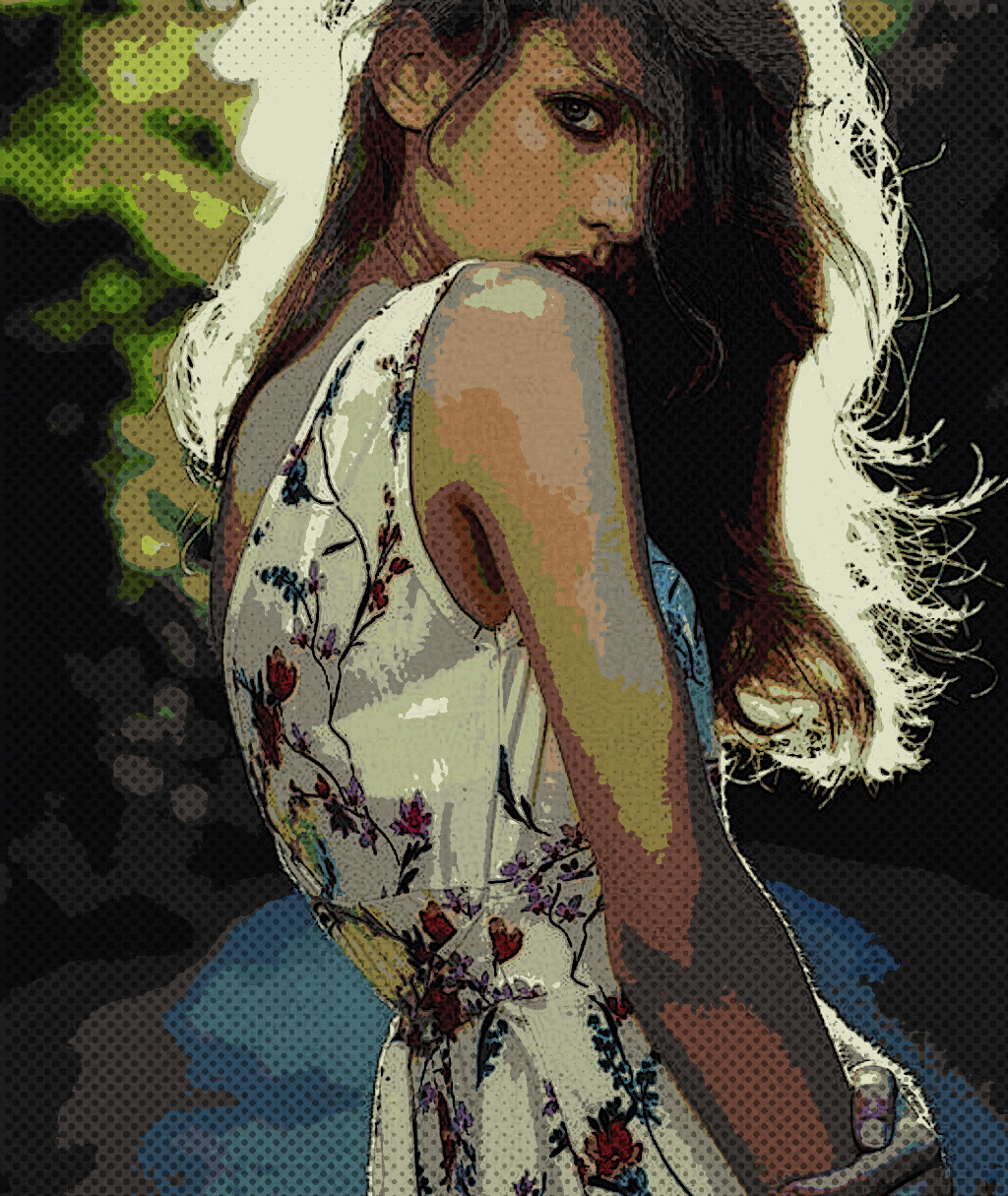
En este post me gustaría subir algunos ejemplos de un efecto para convertir una fotografía en una ilustración, utilizando el posterizado de imagen y los programas de software libre Picasa y Gimp, que ya explique en un post de Mayo del 2012, pero del que he decidido colgar algunas imágenes mas por ser un efecto llamativo y fácil de realizar (y porque con el veranito da como pereza ponerse a pensar en cosas nuevas y originales)
Podéis consultar el post original para ver el tuto completo, pero básicamente consiste en crear dos imágenes con Picasa partiendo de una fotografía, una aplicándole el filtro Posterizar y otra con el filtro Esbozo a lápiz y unirlas con Gimp en modo multiplicar para que la fotografía tenga un aspecto de dibujo coloreado.
Luego abrimos de nuevo la imagen resultante con Picasa y le aplicamos el filtro Comic, para crear la trama punteada que le da mas aspecto de dibujo al resultado final.
Este ultimo paso nos lo podemos saltar, pero personalmente a mi me gusta mas como queda la imagen de esta manera.
Como podéis ver por estos cuatro ejemplos, este tipo de efectos queda especialmente bien en fotografías de rostros, y nos puede servir para crear interesantes imágenes con fotos de familiares o amiguetes.
Como de costumbre las imágenes que he utilizado para desarrollar este efecto de ilustración las he obtenido de la web bancodeimagenesgratis.com en la que podéis encontrar una gran variedad de fotografías para vuestros diseños y proyectos.
sábado, 13 de julio de 2013
Truconsejos - Medias tintas
Bienvenidos seáis todos una vez mas a mi pequeño rincón de la web n__n
En esta entrada me gustaría hablaros de un tipo de papel, llamado medias tintas que puede resultar muy útil para quienes les guste el dibujo manual de toda la vida.
Este tipo de papel puede ser ideal tanto para dibujar solo a lápiz o con carboncillo o para realizar dibujos que posteriormente entintaremos, ya que es de mejor calidad que el papel tipo cartulina, que suele usarse normalmente, debido a que tiene un gramaje superior y una textura similar a la de un lienzo y no resulta demasiado caro (aunque esto también dependerán de la marca, claro esta).
Con este tipo de papel también podemos aplicar color con lapices, rotuladores o similares, así como sombras con tonos grises.
Eso si, no resulta muy conveniente utilizar lapices acuarelables o acuarela ya que el papel medias tintas no tienen las cualidades necesarias como para soportar que se utilice agua sobre el, a no ser que sea en una cantidad muy pequeña.
Si os gusta el dibujo clásico, artesanal y manual de siempre y no conocéis este tipo de papel os animo a que lo probéis.
viernes, 28 de junio de 2013
Dibujos con aguada
Bienvenidos seáis todos una vez mas a mi pequeño rincón de la web, pasad y ponéos cómodos n__n
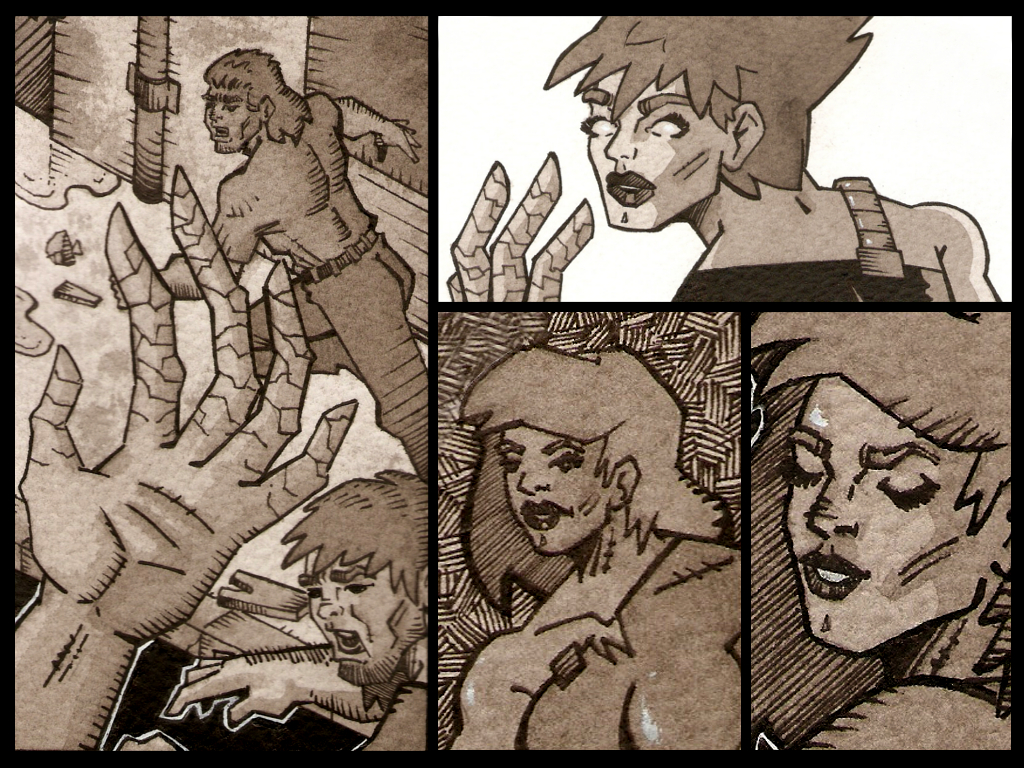
Últimamente me ha dado por revisar mis dibujos antiguos y me he encontrado con lo que puede que fuese lo ultimo que hice utilizando aguada 100%, antes de descubrir la ilustración digital y empezase a utilizar tramas mecánicas y coloreado con programas con Photoshop o Gimp, y he decidido subirlo a este blog.
Como he explicado en algún que otro post , la aguada consiste en diluir tinta china negra con agua para conseguir distintos tonos de grises que al aplicar a un dibujo le añaden sombreados y degradados.
Aquí podéis ver el estudio de un par de personajes hecho con aguada para crear las sombras de la cara y darle así mas profundidad al dibujo.
En estos dibujos todo es 100% manual , y solo he utilizado Gimp Para hacer el maquetado de las distintas ilustraciones en una imagen con el fondo negro y unas dimensiones de 1024 X 768.
Podemos utilizar acuarela negra en lugar de tinta china para realizar la aguada, pero generalmente se obtiene un mejor resultado con tinta.
El artista Tim Sale es un buen ejemplo de como utilizar esta técnica para realizar comics, y os recomiendo que visitéis su web si queréis ver ilustraciones realizadas con aguada.
Podemos añadir color posteriormente a la aguada, de una forma muy sencilla, como explique en uno de mis primeros post, publicado en abril del 2010.
viernes, 14 de junio de 2013
Efectos retro con XnRetro
Bienvenidos seáis una vez mas a este pequeño rincón de la web sobre diseño e ilustración digital con software libre n__n
Esta entrada esta dedicada a un programa primo hermano de XnSketch, del que hable en mi anterior post, que nos permite crear curiosos efectos vintage o retro así como añadir marcos y destellos de lente a nuestras fotografías.
Se trata de XnRetro y su interface en prácticamente idéntica a la de XnSketch, con la única diferencia de que en la parte inferior de la pantalla podemos ver cuatro pestañas que contiene los distintos tipos de efectos de que disponemos.
Así la pestaña Retro modifica la fotografía para darle un aspecto de foto antigua, como si hubiese sido tomada con una cámara que ya tuviese unos cuantos años, o décadas ya puestos.
En esta imagen podéis ver en la parte inferior y mas pequeña la fotografía original y sobre ella tres versiones de la misma imagen utilizando tres filtros diferentes de la pestaña Retro de este programa.
La pestaña Light añade destellos de lente, reflejos de luz y efectos Bokeh, como el la fotografía que tenéis
bajo estas lineas.
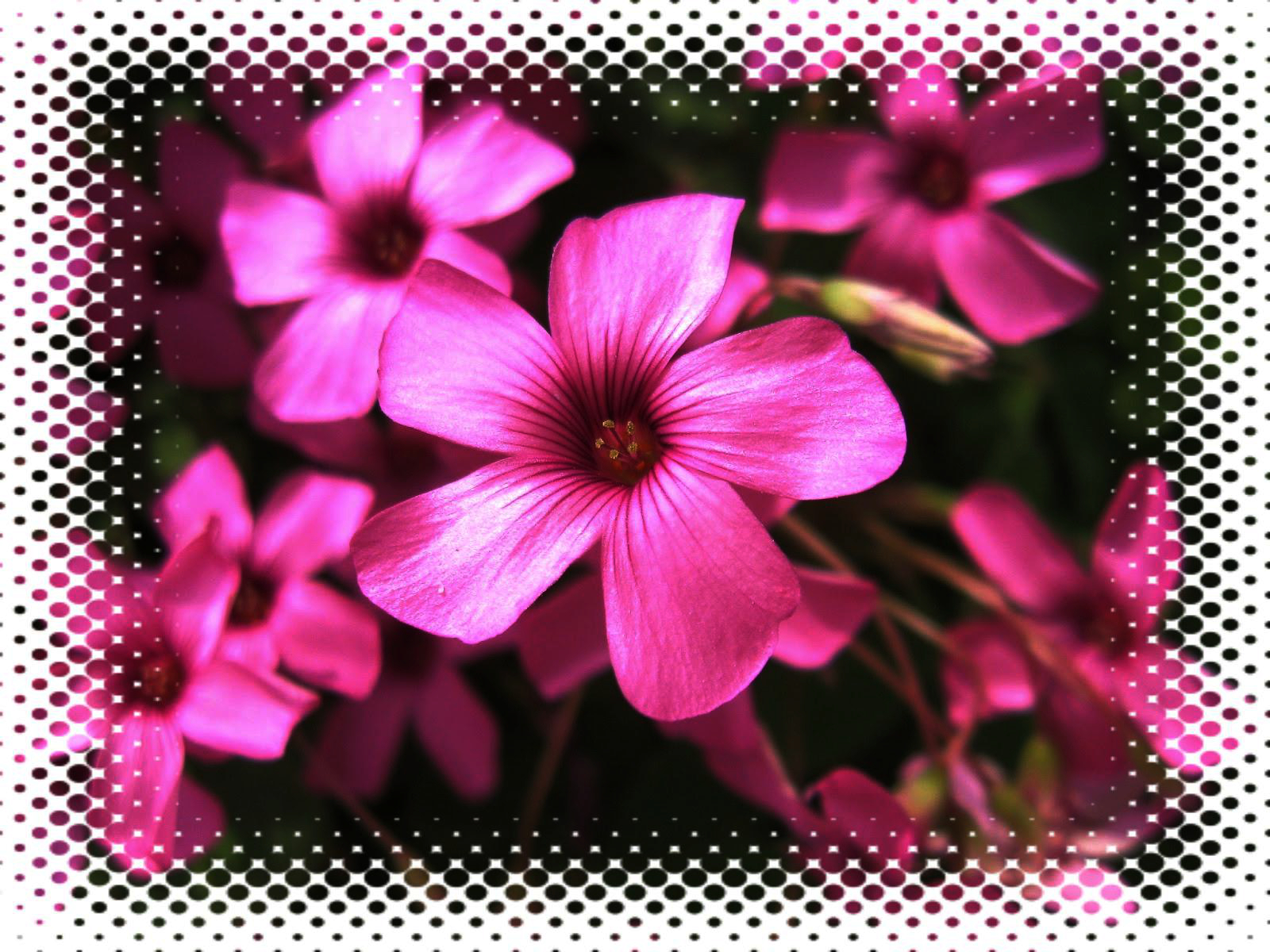
Vignette incluye un efecto de viñeteado, o de sombreado en los bordes de la fotografía y Frame inserta un marco que podemos elegir entre 30 diferentes.
Como el reborde de trama punteada de la imagen superior, o el efectos de cinta adhesiva de la fotografía inferior que he editado con Gimp para añadirle posteriormente el texto.
Estos son solo algunos efectos, pero XnRetro nos permite crear una infinidad mas que podemos combinar, y todos ellos en unos pocos minutos y clics de ratón.
Como de costumbre las fotos que he utilizado de base para crear las imágenes de este post las he obtenido de la web bancodeimagenesgratis.com en la que podéis encontrar cientos de fotografías de libre uso para vuestros proyectos.
Suscribirse a:
Entradas (Atom)