Bienvenidos seáis una vez mas a este blog n__n
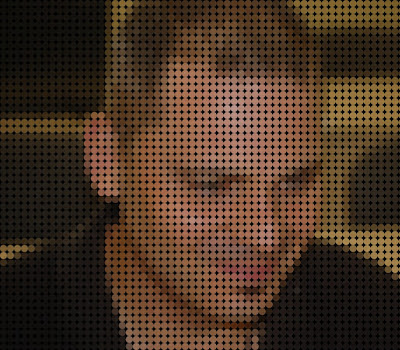
En esta entrada veremos como realizar con Gimp un curioso efecto, en el que utilizando un pixelado y un patrón sobre una fotografía obtenemos un resultado similar al de la imagen que podéis ver bajo estas lineas.
En este tipo de imagen, que podemos realizar con las fotos de nuestros amigos para sorprenderlos, veremos solo un amasijo de puntos si hacemos un zoom o la miramos de cerca, y apreciaremos lo que en ella se representa si la alejamos.
El mejor resultado lo conseguiremos si utilizamos imágenes que tengan un tamaño mas o menos grande y especialmente si utilizamos sobre todo fotografías donde la mayor parte de la imagen la ocupe el rostro.
Lo primero que tenemos que hacer es crear el pixelado de la imagen con el filtro Pixelizar del submenu Desenfoque (blur) que encontramos en el menú de Filtros, en el que tendremos que establecer un ancho y un alto de pixel que debe estar entre 10X10 y 30X30 pixeles (lo mejor es utilizar un pixelado cuadrado, con la misma altura y anchura)
Ahora crearemos el motivo que utilizaremos como patrón en un archivo nuevo, que se repetirá en la imagen de la foto de manera que cubra toda la fotografía y que tiene que tener las mismas medidas que el pixelado, es decir que si hemos utilizado un pixelado de 20X20 pixeles el archivo del motivo tendrá que tener el mismo tamaño.
El archivo sera minúsculo, así que haremos un zoom para que ocupe la mayor parte de la pantalla y asi poder trabajar mejor con el.
Lo siguiente es añadirle un canal alfa (es decir, la transparencia) lo que haremos clicando sobre la miniatura de la capa con el botón derecho y seleccionando Añadir canal alfa.
A continuación rellenamos la capa del color que queramos y con las Herramientas de seleccion creamos, centrada en el archivo, la forma que queremos que se repita en la foto (lo mejor es utilizar algo sencillo, como un circulo) y borramos su contenido, de manera que este quede transparente.
Finalmente aplicaremos el patrón a la fotografía pixelada, para ello primero copiaremos la imagen del motivo, con la opción Todo del menú Seleccionar y Copiar del menú Editar y finalmente la añadiremos a la fotografía, en una capa nueva, con la Herramienta de relleno y la opción Relleno con patrón activada (naturalmente tendremos que seleccionar como patrón la imagen que hemos copiado, que sera la primera de todas en la lista de esta herramienta)
Así el motivo se repetirá en toda la fotografía y la transparencia dejara ver el pixelado de la capa inferior, creando un efecto similar al de la siguiente imagen.
Lo mas importante a recordar a la hora de realizar este efecto es que el pixelado y la imagen que nos servirá de patrón han de tener el mismo tamaño, para que cada cuadrado de color coincida con cada una de las imágenes del patrón y que a la hora de crear esta imagen es mejor que tenga una forma sencilla (un circulo, un rombo, un corazón ...) ya que no por complicarnos la vida quedara mejor, de hecho es muy posible que quede peor.
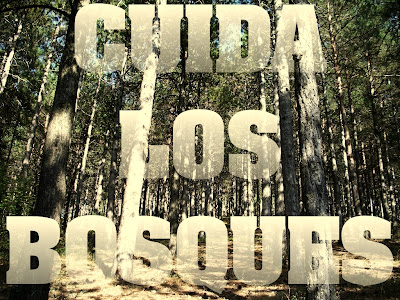
También podemos utilizar el patrón para añadir un texto, lo que podemos hacer creando una capa nueva entre las dos existentes y utilizar selecciones que rellenaremos de color para crear las letras, o escribir el texto y aplanar la imagen antes de aplicar el pixelado.
Las fotografías que me han servido de base para realizar las dos ultimas imágenes las he obtenido del blog
www.bancodeimagenesgratuitas.com en el que podéis encontrar infinidad de fotos libres de derechos para vuestros proyectos.
El proceso para realizar este efecto con Photoshop, seria prácticamente idéntico, solo que para poder utilizar una imagen como patrón tendremos que guardarlo como tal, lo que podemos hacer con la opción Definir motivo del menú Edición.